濰坊網絡公司推薦2個絢麗的CSS3圖片懸停效果特效
今天網絡公司就分享2個精心收藏的CSS3圖片懸停效果,通過(guò)使用這(zhè)些圖像懸停效果,你可以讓你的網頁設計看起(qǐ)來更具互動性和視覺上的吸引力,爲你的網站增加技術含量。
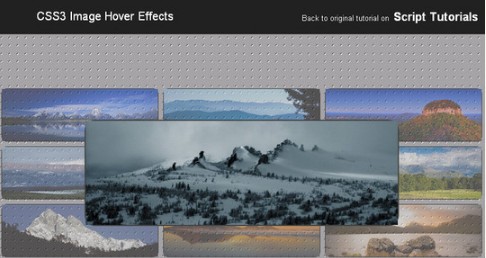
1、 CSS3 Image Hover Effects
(演示 | 下載)
這(zhè)裡(lǐ)可以如何創建CSS3圖像懸停效果。在這(zhè)裡(lǐ)有9張圖像,他們有自己的懸停效果。

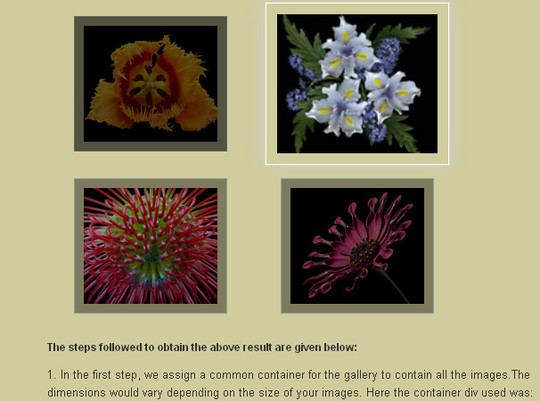
2、Multiple Type of Image hover/mouse Rollover Effect in CSS3

一個時尚的形象畫廊利用CSS3動畫,陰影和“變換”屬性立即添加平穩懸停效果的圖像
今天的分享就到這(zhè)裡(lǐ),好(hǎo)的特效日後(hòu)繼續分享。
相關新聞
鼎盛動态-

2018-09-14
關于近期有人員冒充我司進(jìn)行相關業務聲明
read more各位廣大企業及個人老闆,近期接到有關冒充我司從事(shì)相關業務的舉報,類似“客戶信息搜集查詢系統(包括電腦設備)”等的業務,并爲客戶提供微信信息及模糊提供我司辦公地址和定位,讓許多購買此産品設備的客戶誤以爲···
-

2018-05-18
《外貿企業獨立站營銷》客戶沙龍培訓會
read more公司于5月17日下午舉行了《外貿企業獨立站營銷》客戶沙龍培訓會
-

2018-04-12
鼎盛科技7周年慶——沂水地下大峽谷
read more七年激情歲月,我們共同走過(guò);七年創業詩篇,我們共同譜寫;七年喜怒哀樂,我們共同分享;七年我們手拉手,跨越雄關漫道(dào);七年我們肩并肩克服艱難險阻。寥寥數載成(chéng)就輝煌業績,漫漫來途再創明日錦城。
-

2018-02-23
2018年鼎盛科技年度總結暨表彰大會
read more時光荏苒,不知不覺我們迎來了2018年的到來

